To use customized printing templates for credential cards, you can design new badge
templates that are tailored to your needs.
What you should know
A badge template is represented by a badge template entity in Security
Center, and
can include fields from the configuration database so that the correct name, cardholder
photo, and so on, will appear on each card.
For example, you can add a company logo, a background image, employee photo, or a custom
color to be printed on the access control cards.
To design a badge template:
-
Open the Access control task, and click the Badge
template view.
-
Click Badge template (
 ).
).
-
Type a name for the new badge template that appears in the entity list, and press
ENTER.
-
In the Identity tab, type a description for the badge
template.
-
In the Relationships section, select the partition where you
want the badge template to be placed.
Partitions determine which Security
Center
users have access to this entity. Only users who have been granted access to the partition
can see the badge template.
-
Click Apply.
-
Click the Badge designer tab.
-
To select the size of the access control cards you want to print, click
Properties (
 ).
).
-
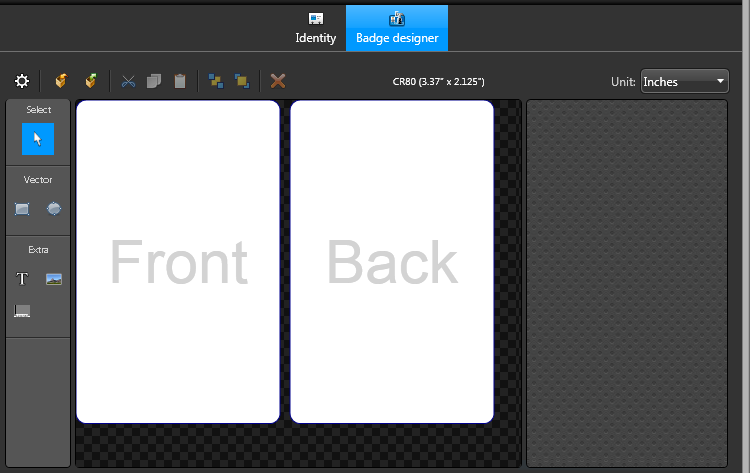
In the Format dialog box, select a card size and
orientation.
- To create custom card size, click
 , enter the
card name, width, and length, and then click OK.
, enter the
card name, width, and length, and then click OK.
-
Click OK.
Once the card size/format is chosen, you can design the actual printing template.
-
In the Tools section, select a tool, and then click on the
template to use it.
There are six graphical tools you can use to edit the template:
Select tool:

Use to click and select an object on the template.
Rectangle tool:

Use to draw a square/rectangle on the template.
Ellipsis tool:

Use to draw circles/ovals on the template.
Text tool:

Use to insert text on to the template. You can enter a static text or add
dynamic cardholder and credential text fields, such as First name, Last
name, and so on.
Image tool:

Use to insert a picture on to the template. You can insert cardholder pictures,
a background image for the card, and so on.
Barcode tool:

Use to insert barcodes on to the template.
-
If you added an image to the template, select the image to edit it using the options in
the Image and Color and border
widgets.
In the
Image widget, choose whether the
Source of the image is a cardholder picture or an image from a
file, and whether the image should be stretched or not.
Cardholder’s picture:

Dynamic cardholder picture that changes, depending on which cardholder
credential you are printing. This image field links to the value
Cardholder
picture in the configuration database.
TIP: If a cardholder’s picture
was taken in front of a chroma key screen, you can make the picture background
transparent. This is helpful if you are creating a badge template that has an
image in the background.
File:

Static image selected from a file.
In the
Color and border widget, you can use the following tools:
Fill:

Use to modify the fill color of an inserted object like a square or oval.
Border:

Use to modify the border color of an inserted object.
Opacity:

Use to modify the opacity of an inserted object.
Border thickness:

Use to modify the thickness of the inserted object’s border
-
If you added text to the template, select the text to edit it using the options in the
Text widget.
Right-click the text field to select the Z order, the text
Border, Font,
Color, and Alignment.
In the Text widget, you can use the following tools:
- Click Add field (
 ) to add a
dynamic cardholder or credential field. You can mix static text with the dynamic
fields.
) to add a
dynamic cardholder or credential field. You can mix static text with the dynamic
fields.
- Click Fill to set the text color.
- Click Align left, center, or
right to set the text alignment.
- Click Wrap text if too long to turn on text wrapping.
If
text wrapping is turned on, the system will wrap the text if it is too long to fit
inside the text box, without changing the font size. If text wrapping is turned off,
the system will fit the text inside the text box by changing the font size.
-
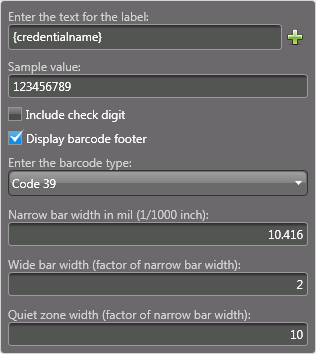
If you added a barcode to the template, right-click the barcode, and then click
Properties to edit it. The data on the barcode can be static or
use dynamic credential properties.
-
In the Size and position section, select where the text, image,
or barcode is located on the badge, and its width and height.
-
Click Apply.
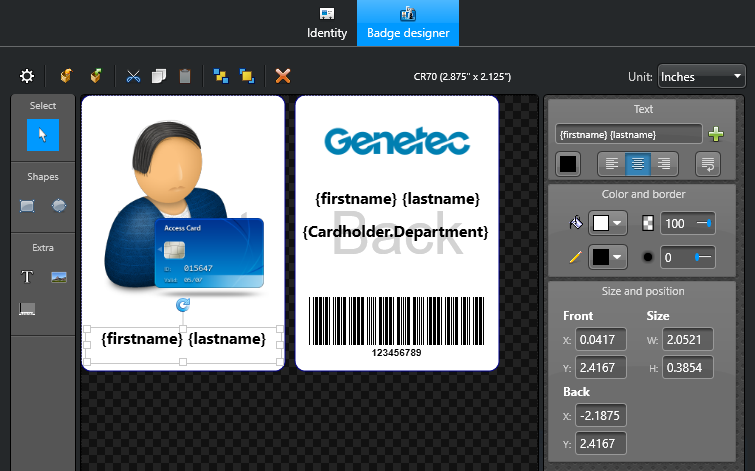
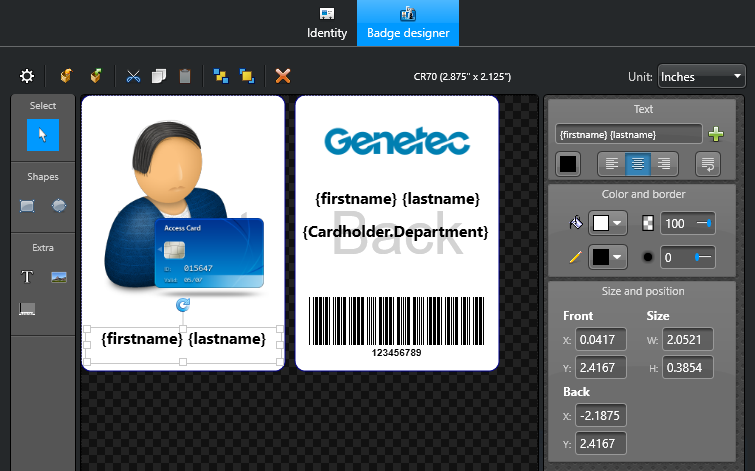
Example
Here is a sample badge template with objects already inserted:

- Two different images have been inserted. One is dynamic, and the other is static:
- The dynamic cardholder picture appears on the front of the card.
- The static image appears on the back of the card. It is the company logo that is
displayed on every card.
- Three dynamic text fields have been inserted:
- {Firstname} {lastname} appears on the front of the card.
The text printed will be taken from the configuration database and we will see
first name, (space), last name. The text is centered and text wrapping is
turned on.
- {Firstname} {lastname} appears on the back of the card.
This is the same as the name field on the front except with a smaller font size, and
text wrapping is turned off.
- {Cardholder.Department}
Custom field that was created for the cardholder entity.
- A barcode has been inserted, containing dynamic data. It displays the credential name,
using the barcode type Code 39.